CDP
利用の際は各配布者の定める利用規約に準じてください。
ベースCSS
改造は際限なく自由です。幅を変えたり、色を変えたり、背景画像をつけたり、ボーダーをつけたり(ボーダーをつける場合は横幅縦幅の指定に注意が必要です=補助参照)、etc...。元の様子が残っている必要は全くありません。自分だけのデザインを作るたたき台にしてください。
利用規約は基礎HTMLのそれに準じますが(基礎html配布参照)、このベースCSSから作成したデザインを配布する(画像含み)のはかまいません。配布の際は是非CSS配布サイトリンクに登録してください。
css3
CSS3 Flexboxを利用したレイアウトです。IE11・Fx28・Chrome29・Safari6.1(要-webkit-)・iOS Safari7.1(要-webkit-)・Android4.4以上で有効です。
補助

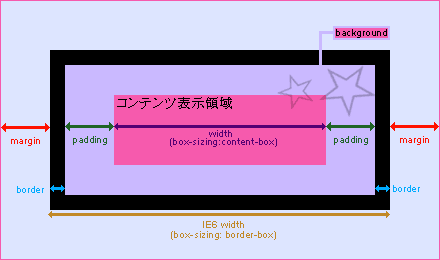
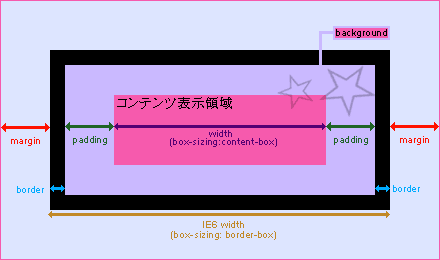
margin
- コンテンツ(
backgroundが適応される部分)の外側の余白
padding
- コンテンツ(
backgroundが適応される部分)の内側の余白
border
- コンテンツ(
backgroundが適応される部分)の枠線
width / height
-
- 通常
- width = コンテンツ表示領域(文字が表示される部分
- widthとpaddingやborderを併用すると、実領域はwidth+padding+borderになります。paddingやborderの数値を増やす場合にはwidth(height)の数値を減らさないとカラム落ちしたりブロックがはみ出てデザインが崩れたりすることがあります。heightについても同じです。
- IE5以下やIE6の過去互換モードの場合
- width = コンテンツ表示領域(文字が表示される部分)+ 左右padding(heightの場合は上下padding) + 左右のborder-width(heightの場合は上下border-width)。heightについても同じです。
- CSSによる指定
- IEの古いバージョンなど未対応のブラウザを除き、
box-sizingによる指定でIEの古いバージョンと同じようにpaddingとborderをwidth及びheightに含むようにもできます。